Pertemuan ke 5 - Javascript - fungsi

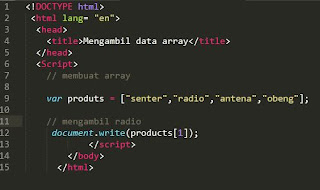
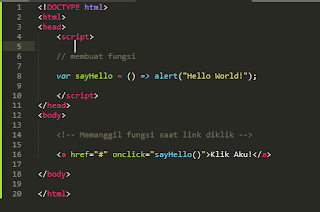
FUNGSI 1. Apa itu fungsi ? Fungsi adalah sub-program yang bisa digunakan kembali baik di dalam program itu sendiri, maupun di program yang lain. Fungsi di dalam Javascript adalah sebuah objek. Karena memiliki properti dan juga method. 2. Cara membuat fungsi Ada 4 cara yang bisa kita lakukan untuk membaut fungsi di Javascript: 1. Menggunakan cara biasa; Cara ini paling sering digunakan, terutama buat yang baru belajar Javascript. function namaFungsi(){ console.log("Hello World!"); } 2. Menggunakan ekspresi; Cara membuat fungsi dengan ekspresi: var namaFungsi = function(){ console.log("Hello World!"); } Kita menggunakan variabel, lalu diisi dengan fungsi. Fungsi ini sebenarnya adalah fungsi anonim (anonymous function) atau fungsi tanpa nama. 3. Menggunakan tanda panah (=>); Cara ini sering digunakan di kode Javascript masa kini, karena lebih sederhana. Akan tetapi su