Pertemuan 12
Pertemuan 12 Javascript -Array dan Dom API
MATERI Array
1. Membuat Array
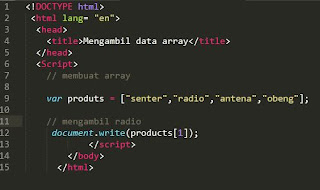
2. Mengambil Data Array
3. Mencetak isi Array
4. Menambahkan Data ke dalam Array
5. Menghapus data Array
6. Mengubah isi Array
7. Method-method Array
APA ITU ARRAY ?
Array adalah kumpulan data yang disimpan dalam satu variabel.
• Array dapat diilustrasikan seperti gerbong kereta
• Indeks Array dapat diilustrasikan sebagai nomor gerbong
MEMBUAT ARRAY =
- Pada javascript , array dapat dibuat dengan tanda kurung siku ( [ ... ] ) . Contoh : var products = 0 ;
- Kita bisa mengisi data ke dalam array , lalu setiap data dipisah dengan tanda koma Contoh : var products = [ " Flashdisk " , " SDD " , " Monitor " ) ;
- Dikarenakan javascript merupakan bahasa pemrograman yang dynamic typing maka kita bisa menyimpan dan mencampur apapun di dalam array . Contoh : var myData = 118.8.6 , false , ' A ' . TSJ TV'L .:
MENGAMBIL DATA ARRAY=
- Array akan menyimpan sekumpulan data dan memberinya nomor indeks agar mudah diakses .
- Indeks array selalu dimulai dari nol 0 .
- Misalkan kita punya array seperti ini : var makanan [ " Nasi Goreng " , " Mie Ayam " , " Mie Gelas " ) ; Bagaimana cara kita mengambil nilai " Mie Ayam " ? makanan [ 1 ] // - > " Mie Ayam "
berikut contohnya :
Pada contoh di atas , kita menggunakan properti length untuk mengambil panjang array . Kita memiliki 4 data di dalam array products , maka properti length akan bernilai 4 . Lalu kita gunakan properti ini untuk membatasi jumlah perulangan di dalam for . for ( let i = 0 ; i < products.length ; i ++ ) { document.write ( ' < li > $ t products [ i ] } < / li > ' ) ; } dan di dalam blok for , kita mencetak isi produk dengan indeks yang mengacu pada variabel i . (deskripsinmencetak data array tdi )
MENETAK ISI ARRAY =
menetak isi array biasanya menggunkan perulangan :
- berikut menggunakan perulangan for

- menggunakan forEach :
MENAMBAHKAN DATA KEDALAM ARRAY =
Ada dua cara yang bisa dilakukan untuk menambah data ke dalam array :
1. Mengisi menggunakan indeks
2. Mengisi menggunakan method push ( ) .
Mengisi menggunakan indek
- Misal kita punya array dengan isi sebagai berikut : var buah = [ " Apel " , " Jeruk " , " Manggis " ) ;
- Terdapat tiga data di dalam array buah dengan indeks : 0 : " Apel " 1 : " Jeruk " 2 : " Manggis "
- Kita ingin menambahkan data lagi pada indeks ke - 3 , maka kita bisa melakukannya seperti ini : buah [ 3 ] = " Semangka " ;
- Sekarang array buah akan berisi 4 data .
Tapi kekurangan dari cara ini ialah :
- Kita harus tahu jumlah data atau panjang array - nya , barulah kita bisa menambahkan
- Apabila kita memasukan nomer indeks sembarangan ,
- maka nanti yang akan terjadi adalah data yang ada di daalam indeks tersebut akan ditindih .
Kita tidak perlu tahu berapa panjang array - nya , karena method push ( ) akan menambahkan data ke dalam array dari ekor atau belakang . mengisimememakaimetodpush
Kita juga bisa menambahkan beberapa data sekaligus dengan cara seperti ini : products.push ( " Alarm " , " Gembok " , " Paku " ) ;
MENGHAPUS DATA ARRAY =
*Sama seperti menambahkan data ke array , menghapus data juga memiliki dua cara :
- Menggunakan delete ;
- Menggunakan method pop ( )
Contoh : delete buah [ 2 ] ;
*Kita dapat menghapus data dengan nomer indeks tertentu dengan delete .
*Sedangkan pop ( ) akan menghapus dari belakang . Kekurangan dari delete , ia akan menciptakan ruang kosong di dalam array

menghapus data dari depan :
Menghapus Data dari Depan •
Kita juga dapat menghapus data dari depan dengan menggunakan method shift ( ) .
• Contoh : var bunga = [ " Mawar " , " Melati " , " Anggrek " , " Sakura " 13 7 / hapus data dari depan bunga.shift O • Maka data yang terhapus adalah " Mawar " .
Menghapus Data pada Indeks Tertentu :
Apabila kita ingin menghapus data pada inteks tertentu , maka fungsi atau method yang digunakan adalah splice ( ) . Fungsi ini memiliki dua parameter yang harus diberikan : array.splice ( < Indeks > , < total > ) ; Keterangan : < indeks » adalah indeks dari data di dalam array yang akan dihapus ; < total adalah jumlah data yang akan dihapus dari indeks tersebut . Biasanya kita berikan nilai total dengan nilai 1 agar hanya menghapus satu data saja . Contoh : var bunga = [ " Mawar " , " Melati " , " Anggrek " , " Sakura''1 : // hapus Anggrek bunga.spliceſ2 , 1 ) ;
mengubah isi ARRAY :
Mengubah isi Array • Untuk mengubah isi array , kita bisa mengisi ulang seperti ini : - var bahasa = [ " Javascript " , " Kotlin " , " Java " , " PHP " , " Python " ) ; - bahasa [ 1 ] = " C ++ " ; Maka " Kotlin " akan diganti dengan C
METHOD- METHOD ARRAY =
* Method filter ( ) berfungsi untuk menyaring data dari array . • Parameter yang harus diberikan pada method filter ( ) sama seperti method forEach ( ) , yaitu : sebuah fungsi callback .
*Method Includes
Method ini berfungsi untuk mengecek apakah sebuah data ada di dalam array atau tidak . Biasanya digunakan untuk melakukan pencarian untuk memastikan data sudah ada di dalam array
*Method Sort
Method sort ( ) berfungsi untuk mengurutkan data pada array
MATERI DOM API
1. Apa itu DOM API ?
2. Bagaimana menggunakan DOM ?
3. Mengakses Elemen Tertentu dengan DOM
4. Membuat elemen dengan DOM API
5. Menghapus elemen dengan DOM API
6. Contoh Aplikasi dengan DOM API
APA ITU DOM API ?
DOM merupakan singkatan dari Document Object Model . Artinya , dokumen ( HTML ) yang dimodelkan dalam sebuah objek . Objek dari dokumen ini menyediakan sekumpulan fungsi dan atribut / data yang bisa kita manfaatkan dalam membuat program Javascript . Inilah yang disebut API ( Application Programming Interface ) .
berikut ilustrasinya :
DOM tidak hanya untuk dokumen HTML saja .
DOM juga bisa digunakan untuk dokumen XML dan SVG . ... dan DOM juga tidak hanya ada di Javascript saja , DOM juga ada pada bahasa pemrograman lain .
Seperti yang kita sudah katahui , DOM adalah sebuah objek untuk memodelkan dokumen HTML . Objek DOM di javascript bernama document . Objek ini berisi segala hal yang kita butuhkan untuk memanipulasi HTML .
Di dalam objek document , terdapat fungsi - fungsi dan atribut yang bisa kita gunakan untuk memanipulasi dokumen HTML . Sebagai contoh fungsi document.write ( ) . Fungsi ini digunakan untuk menulis sesuatu ke dokumen HTML .
Coba ketik kode berikut pada javascript.
MENGAKSES ELEMEN TERTENTU DENGAN DOM
Objek document adalah model dari dokumen HTML . Objek ini berisi kumpulan fungsi dan atribut berupa objek dari elemen HTML yang bisa digambarkan dalam bentuk pohon seperti ini :
- Struktur pohon ini akan memudahkan kita dalam menggunakan elemen tertentu . Mari kita coba mengakses objek < head > dan < body > Perhatikan gambar disamping
- Apabila kita ingin mengakses elemen yang spesifik , terdapat beberapa fungsi yang bisa digunakan : getElementById ( ) fungsi untuk memilih elemen berdasarkan atribut id . getElementByName ( ) fungsi untuk memilih elemen berdasarkan atribut name . getElementByClassName ( ) fungsi untuk memilih elemen berdasarkan atribut class . getElementByTagName ( ) fungsi untuk memilih elemen berdasarkan nama tag . getElementByTagNameNS ( ) fungsi untuk memilih elemen berdasarkan nama tag . querySelector ( ) fungsi untuk memilih elemen berdasarkan query . querySelectorAll ( ) fungsi untuk memilih elemen berdasarkan query . can aa Fungsi - fungsi di atas cukup sering digunakan untuk mengakses elemen tertentu .
BERIKUT CONTOH PENGGUNAANYA
- Pada contoh di atas , kita memilih elemen dengan fungsi document.getElementById ( ) .
- Lalu membuatkan objek untuk elemen tersebut .
- Setelah itu , kita bisa lakukan apapun yang diinginkan seperti mengubah teks dan style CSS .
- Bagaimana kalau ada lebih dari satu elemen yang dipilih ? Misalkan kita memilih elemen berdasarkan nama tag atau atribut class .
- Jawabannya : Eelemn yang akan terpilih akan menjadi sebuah array .
- Karena kita memilih sekumpulan elemen . Array tersebut akan berisi objek DOM dari elemen - elemen yang terpilih .
- Pada contoh di atas , kita memiliki tiga buah paragraf dengan nama class paragraf .
- Lalu kita mencoba memilih ketiga paragraf tersbut melalui javascript dengan method atau fungsi getElementByClassName ( ) .
- Kemudian , hasilnya kita tampilkan ke dalam console Javascript Maka Hasilnya :
- Variabel paragraf akan berisi sebuah array yang di dalamnya terdapat tiga buah objek DOM dari paragraf . Mari kita coba bereksperimen dengan mengubah warna teks dari paragraf pertama .
- Paragraf pertama akan barada pada posisi indeks ke - O di dalam array .
- Coba ketik perintah berikut di dalam console Javascript : - paragraf [ 0 ] .style.color = " red " Maka hasilnya , paragraf pertama akan berwarna merah .
• Mari kita coba buat sebuah animasi warna . Ubahlah kode javascript di atas menjadi seperti ini :
- Kita memanfaatkan fungsi setInterval ( ) dan fungsi setTimeOut ( ) untuk menentukan waktu animasinya . •
- Pada kode diatas , rentang waktu ( interval ) kita berikan 1000 milidetik atau 1 detik .
- Sedangkan untuk merubah warnanya menjadi hitam , kita berikan waktu 500 milidetik atau 0.5 detik .
MEMBUAT ELEMEN DENGAN DOM API :
DOM juga menyediakan fungsi untuk membuat elemen HTML . Salah satunya adalah fungsi createElement ( ) . Contoh : document.createElement ( ' p ' ) ; Maka , akan tercipta elemen < p > baru . Namun tidak akan ditampilkan k dalam halaman web . Mengapa tidak ditampilkan ? Karena kita belum menambahkannya ke dalam body dokumen . Cara menambahkannya ke body dokumen , kita bisa gunakan fungsi append ( ) .
MENGHAPUS ELEMEN DENGAN DOM API :
Kalau tadi kita menggunakan fungsi append ( ) untuk menambahkan elemen , maka untuk menghapusnya kita menggunakan fungsi remove ( ) .
elemen berhasil di hapus namun elemen masih di dalam memory .
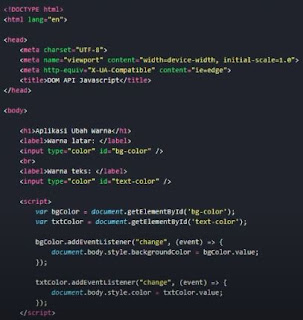
CONTOH APLIKASI :
Program ini berfungsi untuk mengubah warna latar belakang dari elemen < body > dan mengubah warna teksnya . • Kita menggunakan event " change " pada elemen bgColor dan txtColor . Artinya nanti setiap nilai dari elemen ini berubah , kode di dalamnya akan dieksekusi
TERIMAKSIH .....






























Komentar
Posting Komentar