Pertemuan 6 - Javascript - AJAX
1. AJAX merupakan singkatan dari Asynchronous Javascript Aand XML.
AJAX berfungsi untuk:
1. Mengambil data dari server secara background;
2. Update tampilan web tanpa harus reload browser;
3. Mengirim data ke server secara background.
2. Cara menggunakan AJAX
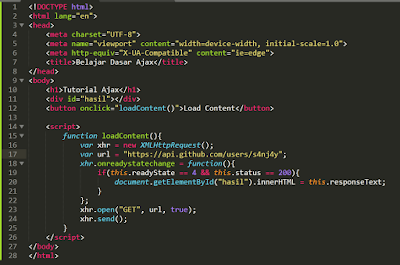
Langkah-langkah menggunakan AJAX seperti ini:
1. Membuat Objek Ajax
var xhr = new XMLHttpRequest();
2. Menentukan Fungsi Handler untuk Event
xhr.onreadystatechange = function() { ... };
xhr.onload = function() { ... };
xhr.onerror = function() { ... };
xhr.onprogress = function() { ... };
3. Menentukan Method dan URL
xhr.open("GET", url, true);
4. Mengirim Request
xhr.send();
1. Membuat Objek Ajax
var xhr = new XMLHttpRequest();
2. Menentukan Fungsi Handler untuk Event
xhr.onreadystatechange = function() { ... };
xhr.onload = function() { ... };
xhr.onerror = function() { ... };
xhr.onprogress = function() { ... };
3. Menentukan Method dan URL
xhr.open("GET", url, true);
4. Mengirim Request
xhr.send();
3. Menentukan Method dan URL
xhr.open("GET", url, true);
4. Mengirim Request
xhr.send();
Contoh lain :

3. Mengirim data ke server dengan AJAX



4. AJAX menggunakan JQuery










Komentar
Posting Komentar